Ускорьте создание пиксельной графики в 10 раз ✨????

Эта статья будет кратка и проста, чтобы вы могли сразу взять на вооружение эту технику и начать рисовать изумительную пиксельную графику. До знакомства с данной методикой я создавал такую графику при помощи box-shadow и это было мучительно — простое перекопирование значений с последующим их изменением снова и снова.
На случай если вам не знакомо создание пиксельной графики при помощи теней блоков, я вкратце поясню, что это такое. box-shadow — это свойство в CSS, которое прикрепляет одну или несколько теней к элементу. Поэтому, если вы хотите рисовать пиксельные картинки, то просто создаете небольшой блок, а затем определяете великое множество теней, по-разному расположенных вокруг экрана так, чтобы добиться эффекта красивого пиксельного изображения.
Проблема с тенями блоков
Теперь вам должна быть ясна проблема с тенями блоков, заключающаяся в огромном объеме проделываемой работы. Определение каждой box-shadow снова и снова — это действительно нудно! Здесь вы можете подумать: “А зачем вообще заморачиваться и рисовать пиксельную графику из кода, когда существует множество ПО вроде Jhey Tompkin’s pixel?” В ответ я скажу одно лишь слово: “Креативность”. Такие явления, как чистая CSS графика, рисунки с одним элементом div, без элемента div и пиксельная графика не ставят своей целью продуктивность. С их помощью мы проявляем свои личные качества, креативность, воображение, и в течение самого этого процесса вы более глубоко понимаете лежащие в основе принципы.
Ответ кроется в CANVAS
Если с box-shadow приходится слишком много возится — используйте canvas (холст)! Лично я всегда пользуюсь эталонным изображением, и для данной статьи мы поступим также.
Основная идея следующая: мы будем использовать API canvas в JavaScript и определять пиксели, создавая 2D массив, в котором значения этих пикселей будут точно отображаться вдоль каждой строки. Затем заполним сам холст при помощи вложенных циклов for, извлекая значения из массива и подставляя в холст пиксель за пикселем. Это окажется намного быстрее, чем применение теней блоков.
Давайте рассмотрим все шаги.
Шаг 1: настройка холста
Создайте в HTML холст нужного вам размера.
<canvas height="500" width="500" id="board">
</canvas>
Шаг 2: настройка переменных
Нам нужно создать переменные для размера пикселей и для цветов, которые будем применять в графике. Все это мы пропишем в JS-файле:
var pixelSize = 15;
var _ = "transparent",
b = "#000000",
o = "orange",
p = "hotpink";
Шаг 3: определение массива
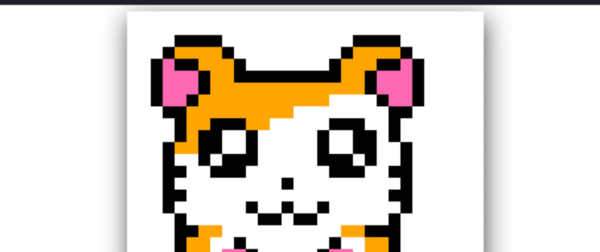
Теперь нужно заполнить эти значения цветов в массив согласно эталонному изображению. Просто посчитайте необходимое число пикселей по рядам и столбцам, и мы создадим соответственную сетку.
В данном случае нам понадобится сетка 30 на 30 пикселей, поэтому мы определим массив, имеющий 30 значений цветов в столбце, и создадим 30 таких рядов.
var image = [
[_, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _],
[_, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _],
[_, _, _, _, b, b, b, b, _, _, _, _, _, _, _, _, _, _, _, b, b, b, b, _, _, _, _, _, _],
[_, _, _, b, o, o, o, o, b, _, _, _, _, _, _, _, _, _, b, o, o, o, o, b, _, _, _, _, _],
[_, _, b, p, b, b, o, o, o, b, _, _, _, _, _, _, _, b, o, o, o, b, b, p, b, _, _, _, _],
[_, _, b, p, p, p, b, o, o, b, b, b, b, b, b, b, b, b, o, o, b, p, p, p, b, _, _, _, _],
[_, _, b, p, p, p, b, o, o, o, o, o, o, o, o, o, o, o, o, o, b, p, p, p, b, _, _, _, _],
[_, _, b, p, p, b, o, o, o, o, o, o, o, o, o, o, o, _, _, _, _, b, p, p, b, _, _, _, _],
[_, _, _, b, b, o, o, o, o, o, o, o, o, o, _, _, _, _, _, _, _, _, b, b, _, _, _, _, _],
[_, _, _, _, b, o, o, b, b, b, o, o, _, _, _, _, _, b, b, b, _, _, b, _, _, _, _, _, _],
[_, _, _, _, b, o, b, b, _, _, b, _, _, _, _, _, b, _, _, b, b, _, b, _, _, _, _, _, _],
[_, _, _, b, o, o, b, b, _, _, b, _, _, _, _, _, b, _, _, b, b, _, _, b, _, _, _, _, _],
[_, _, _, b, _, _, b, _, b, b, b, _, _, _, _, _, b, b, b, _, b, _, _, b, _, _, _, _, _],
[_, _, _, b, b, _, _, b, b, b, _, _, _, _, _, _, _, b, b, b, _, _, b, b, _, _, _, _, _],
[_, _, _, b, _, _, _, _, _, _, _, _, _, b, _, _, _, _, _, _, _, _, _, b, _, _, _, _, _],
[_, _, _, b, b, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, b, b, _, _, _, _, _],
[_, _, _, b, _, _, _, _, _, _, b, _, _, b, _, _, b, _, _, _, _, _, _, b, _, _, _, _, _],
[_, _, _, _, b, _, _, _, _, _, _, b, b, _, b, b, _, _, _, _, _, _, b, _, _, _, _, _, _],
[_, _, _, _, b, b, o, o, _, _, _, _, _, _, _, _, _, _, o, o, b, b, b, _, _, _, _, _, _],
[_, _, _, _, b, o, o, _, _, b, _, _, _, _, _, _, _, b, _, _, o, o, b, _, _, _, _, _, _],
[_, _, _, _, b, o, o, _, p, p, b, _, _, _, _, _, b, p, p, _, o, o, b, _, _, _, _, _, _],
[_, _, _, _, b, o, _, b, p, p, b, _, _, _, _, _, b, p, p, b, _, o, b, _, _, _, _, _, _],
[_, _, _, _, b, _, _, _, b, b, _, _, _, _, _, _, _, b, b, _, _, _, b, _, _, _, _, _, _],
[_, _, _, _, _, b, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, b, _, _, _, _, _, _, _],
[_, _, _, _, _, _, b, _, _, _, b, b, b, b, b, b, b, _, _, _, b, _, _, _, _, _, _, _, _],
[_, _, _, _, _, b, p, p, b, b, _, _, _, _, _, _, _, b, b, p, p, b, _, _, _, _, _, _, _],
[_, _, _, _, _, _, b, b, _, _, _, _, _, _, _, _, _, _, _, b, b, _, _, _, _, _, _, _, _],
[_, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _],
[_, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _],
[_, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _, _]];
Получился действительно немаленький массив, но поверьте мне, если сравнить его со сложностями работы с тенями блоков, то здесь он существенно эффективней.
Шаг 4: заполнение холста
Осталось только закрасить холст, применив вложенные циклы for, и заполнив пиксели цветами из нашего массива.
var canvas = document.getElementById('board');
var ctx = canvas.getContext('2d');
ctx.lineWidth = .25;
for(var i=0;i<29;i++) {
for(var j=0;j<29;j++) {
ctx.fillStyle = image[j][i];
ctx.fillRect(i*pixelSize, j*pixelSize, pixelSize, pixelSize);
}
}
После позиционирования холста и добавления стилей, законченный рисунок будет выглядеть так:
Вот и все. Теперь вы готовы создавать собственную пиксельную графику и демонстрировать ее миру!
Перевод статьи Rishav Jadon: Make Pixel art 10x faster ✨💫
Комментарии