Как создать библиотеку компонентов для совместного использования

Пример
Прежде чем начать, рассмотрим пример того, что должно получиться в результате. Здесь можно найти библиотеку Semantic-UI-React. Этот репозиторий также доступен как пакет на NPM.
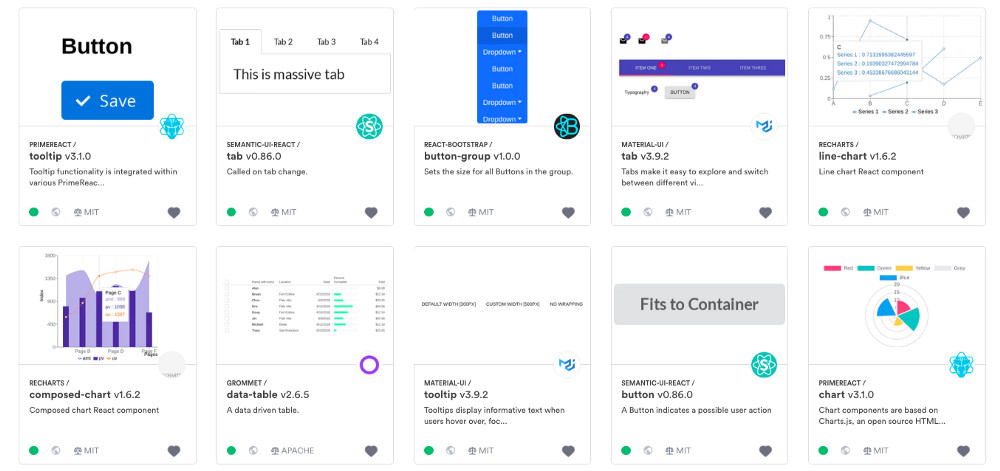
Библиотека Semantic-ui-react до обмена на BitС помощью Bit примерно за 15 минут эта библиотека превращается в коллекцию индивидуальных компонентов в облаке. Компоненты можно обнаруживать, использовать и даже разрабатывать в любом создаваемом приложении. Коллекция выглядит следующим образом:
Semnatic-ui-react на bit.devПреимущества
Рассмотрим преимущества совместного использования библиотеки на bit.dev:
1. Создание библиотеки компонентов
Многие команды разработчиков создают библиотеку для обмена компонентами. Несмотря на то, что обмен компонентами можно осуществлять прямо в облаке, библиотека помогает разделять разработку совместно используемых компонентов во внешнем репозитории.
При создании библиотеки компонентов необходимо учитывать некоторые особенности. Во-первых, библиотека — это проект. Определите владельца библиотеки, который отвечает за разработку компонентов.
Попробуйте создать библиотеку в стандартизированной структуре. Например, лучшей практикой в React является хранение всех компонентов в src/components, каждый из которых представляет собой отдельную папку.
Компоненты должны быть максимально изолированы для обеспечения возможности повторного использования. Например, стиль компонента не должен быть связан с компонентами. Используйте темы. Компонентами темы можно поделиться с коллекцией bit.dev, а также можно объединить их с компонентами логики для упрощения подбора правильного стиля для нового приложения.
Также необходимо обеспечить возможность обнаружения для компонентов. Современные инструменты помогут в этом. При совместном использовании компонентов из библиотеки в bit.dev каждый компонент можно обнаружить прямо «из коробки».
Искать и фильтровать компоненты можно по фреймворку, размеру бандла, зависимостям и многому другому. Также доступна функция предварительного просмотра. Каждый компонент представлен с автоматически извлеченной документацией API и может быть запущен на живой игровой площадке.
StoryBook и Styleguidist — отличные инструменты для разработки изолированных компонентов и их визуализации на сайте документации.
2. Обмен компонентами на bit.dev
Теперь у нас есть структурированная библиотека и несколько готовых компонентов, которые можно использовать в различных приложениях. Нам также необходимо обеспечить возможность обнаружения и использования компонентов для всей команды.
Всего этого можно достичь за 10–20 минут с помощью Bit (open source).
Bit отслеживает файлы в библиотеке в качестве компонентов и помещает каждый компонент в капсулу, содержащую все необходимое для запуска в другом приложении. Например, Bit определяет зависимости компонентов и упаковывает их в капсулу, превращая каждый компонент в повторно используемую единицу.
Для начала установите Bit и аутентифицируйте его в (бесплатном) аккаунте на bit.dev. Убедитесь, что вы создали аккаунт на bit.dev до аутентификации Bit и NPM.
# Install Bit
$ npm install bit-bin -g
# Authenticate to bit.dev
$ bit login
# Initialize Bit for your project
$ cd my-library
$ bit init
Отлично! Можно приступить к обмену компонентами. Сообщите Bit, какие компоненты нужно изолировать в библиотеке. Можно указать Bit на определенные пути или использовать шаблон glob, чтобы указать на все компоненты в директории. Предположим, что все они находятся в директории src/components и используют шаблон glob.
Теперь Bit отслеживает компоненты в директории. Он определил зависимости для каждого из них и упаковал в капсулу.
Затем нужно определить компилятор для Bit для сборки кода в файлы, которые могут запускаться в других проектах. Выберите компилятор, подходящий для библиотеки, и импортируйте его.
Импортируем компилятор React:
$ bit import bit.envs/compilers/react --compilerКомпоненты упакованы со всеми файлами и зависимостями, а каждый из них связан с компилятором для обеспечения работы встроенного кода.
Затем отмечаем версию для компонентов, которая будет использоваться в дальнейшем для контроля за обновлениями компонентов и управлением изменениями между приложениями.
$ bit tag --all 1.0.0Экспортируем капсульные компоненты с версиями в bit.dev:
$ bit export <owner_name>.<collection_name>Вот и все! Компоненты из библиотеки теперь доступны для всей команды для индивидуального обнаружения, online-экспериментов перед установкой и использования в любом приложении. Любой разработчик также может предложить обновления прямо из проекта.
3. Обнаружение и использование компонентов в приложениях
Обнаружение компонентов
Обнаруживайте, пробуйте и используйте компоненты из bit.devИскать компоненты на bit.dev можно с помощью фильтров по функциональности, меткам, размеру бандла, зависимостям и многому другому.
После сохранения примера для каждого компонента на игровой площадке Bit сохранит снимки для компонентов и представит их в виде коллекции.
Для получения более подробной информации о компонентах Bit предоставляет живую игровую площадку для запуска кода и проведения экспериментов с каждым компонентом. Он также извлекает документацию API для каждого компонента. При наличии модульных тестирований и тестера, добавленного вместе с компилятором, Bit также запустит их и представит результаты.
Установка компонентов с npm/yarn
Здесь можно найти компонент React Pacman-loader, используемый из замечательной библиотеки React spinners на bit.dev.
С Bit не нужно устанавливать библиотеку целиком. Благодаря изоляции каждого компонента можно установить только необходимый.
Для этого просто настройте bit.dev в качестве реестра с областью видимости для клиента NPM. Это нужно сделать только один раз.
npm config set '@bit:registry' https://node.bit.devЗатем используйте команду install с NPM или Yarn для установки компонента в приложении.
npm i @bit/davidhu2000.react-spinners.pacman-loader
# or
yarn add @bit/davidhu2000.react-spinners.pacman-loader
Обновление компонентов из проектов
Допустим, что в используемый компонент необходимо внести изменения. При установке с помощью менеджера пакетов не получится изменить код прямо в проекте.
Одна из наиболее полезных функций Bit — это возможность вносить изменения в компоненты из любого проекта и синхронизировать их по всей базе кода.
Просто используйте Bit для импорта компонента из bit.dev:
bit import davidhu2000.react-spinners/pacman-loaderТеперь можно вносить изменения в код компонента. После окончания работы над компонентом запустите bit status и убедитесь, что компонент был изменен!
Затем добавьте bit tag для изменения версии и экспортируйте (bit export) новую версию обратно в коллекцию. Если компонент был установлен в качестве зависимости пакета в приложении, то используйте флаг --eject с командой export, чтобы переместить его из исходного кода в файл package.json.
После изменения версии можно вернуться к оригиналу проекта библиотеки и использовать bit import и bit checkout для обновления всех компонентов до последней версии. Если между версиями есть изменения в коде, Bit расширит рабочий процесс Git для объединения изменений между ними.
Спасибо за внимание!
Перевод статьи Jonathan Saring: How to Build and Share a Component Library
Комментарии